今天筆記5-1的內容。 網頁的標題與網頁的描述會影響搜尋引擎的索引,也會影響讀者的判斷。 撰寫獨特的 網頁標題(Title) 與 網頁描述(Description) 是區別你的網頁與別人網頁的最好方式。 而網頁標題與網頁描述必須具備獨特、精確、以及簡短等等特性,才能夠將網頁凸顯出來。
Continue reading
今天筆記5-1的內容。 網頁的標題與網頁的描述會影響搜尋引擎的索引,也會影響讀者的判斷。 撰寫獨特的 網頁標題(Title) 與 網頁描述(Description) 是區別你的網頁與別人網頁的最好方式。 而網頁標題與網頁描述必須具備獨特、精確、以及簡短等等特性,才能夠將網頁凸顯出來。
Continue reading
今天會筆記 4-10 的內容,搜尋引擎會如何處理動態網址產生的網頁。
Continue reading
今天會筆記 4-4 的內容 轉址種類,正確轉址的對搜尋引擎來說是很重要的。 而轉址又分成 301 轉址、302轉址以及 Meta Refresh 轉址。
Continue reading
今天會筆記 4-3 的內容,robots meta。
Continue reading
身為一個網頁開發者,多少還是要對 SEO 略懂略懂,於是花了幾天把 SEO 超入門 看完。 就馬上來筆記一下跟 開發者 有關的 SEO 知識吧。
Continue reading
前幾天 Protractor 的課程終於上完了,有學員就馬上在自己的網站上練習 E2E 的自動化測試。 寫了下方的程式碼1
2
3
4
5
6
7
8
9it('should click the link', async () => {
await browser.waitForAngularEnabled(false);
await browser.get('https://xxx.sample.com/#/');
const link = element(by.className('anticon-down'));
const linkIsEnabled = EC.elementToBeClickable(link);
// 點擊連結之前,先確認連結能被點擊!!!
await browser.wait(linkIsEnabled, 10000);
await link.click();
});
這程式碼看起來合情合理,結果在 link.click() 出現錯誤。 錯誤訊息大概是呈現這樣子。
Failed: unknown error: Element < i class="anticon-down">< / i > is not clickable at point (165, 720). Other element would receive the click: < div class="Loader__foreground" style="display: table; width: 100%; height: 100%; text-align: center; z-index: 20; color: white;">...< /div>
在開發表單的功能時,常常會有調整 A 欄位的值, B 欄位就要驗證為必填的功能。 以 Template-Driven 的方式實作這功能,我相信閉著眼睛都能實作,例如用 Binding [required] 的方式就能完成。
此時,以為能開心收工了,但…您是否發生過以下的錯誤訊息呢?

Angular 的架構基本上就是 Component 包 Component,所以常常會有情況存取 Component 底下的 Component 一些資源,而只要用範本參考變數,就能很輕易達到這樣的功能。
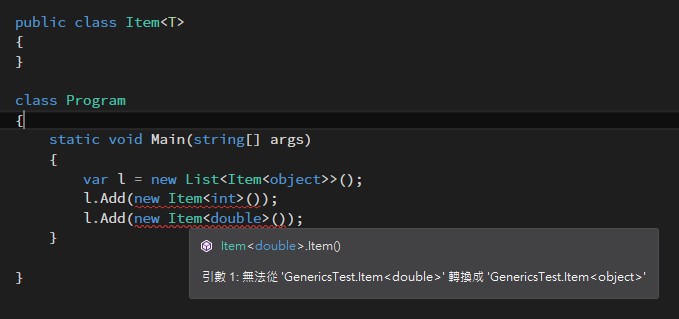
Continue reading有時候在寫一些泛型程式的時候,難免會有一些轉型上的需求。 而在設計上,總不能當有需要轉型的時候就寫一個 if 來判斷此情況需要轉型成什麼類別,這樣就有點失去泛型的意義。 所以今天就分享一些小技巧,怎麼處理這些轉型的情況。
使用父類別的小技巧,讓不同泛型型別的類別,一起放在同一個 List 裡面

I’m a person who is enthusiastic about Coding, and that’s my job by the way.
Web Developer