[SEO] 開發人員必懂的 SEO 第一集 - 路由、語系
身為一個網頁開發者,多少還是要對 SEO 略懂略懂,於是花了幾天把 SEO 超入門 看完。 就馬上來筆記一下跟 開發者 有關的 SEO 知識吧。
規劃網域與子目錄(路由的設計)
這是來自書上 4-1 的筆記,是在說明怎樣的網址結構是好的。 其中有一個比較的例子,底下哪個比較適合當成專門銷售小朋友用品的商店網址呢?
當答是第 2 個 http://shop.dns.com.tw/kids/ ,因為第 1 個 http://seo.dns.com.tw/shop/kids/ 會被解讀成在專門討論 SEO 技術的網站下,該網站下切出一個子目錄變成賣小朋友的用品的網路商店。 這裡的重點是,子網路、主機名稱、機器名稱對網站的定義很重要。 例如 shop 這個子網域。
接下來重點是子目錄,子目錄是指網域後面那段網址 http://www.ec.com.tw/`food/2015` ,以這例子來說, food/2015 就是子目錄。
以底下這兩種網址為例,網址 1 把年份擺在 food 後面、網址 2 把年分擺在 food 前面。
哪一個子目錄的設計比較好呢? 對於子目錄來說,位階的大小是從左到右,也就是右邊的子目錄是左邊的下個階層。 以網站 2 http://www.ec.com.tw/food/2015 來說明,該網址可以累積每年的 food 的相關性內容。 但是網址 2 http://www.ec.com.tw/2015/food 每年都必須重新來過。
所以在這情況下,網址 1 是比較推薦的。
如何規劃多語系網站
有三種方法可進行多語系的網頁宣告
1.使用 HTML Link 元素 (頁內的宣告方式)
可在 < head> 加入 link 的 元素,例如底下範例,指向該網頁的繁體中文版本1
2
3< head>
< link rel="alternate" hreflang="zh-tw" href="http://tw.mystore.com" >
< /head>
2.使用 Sitemap
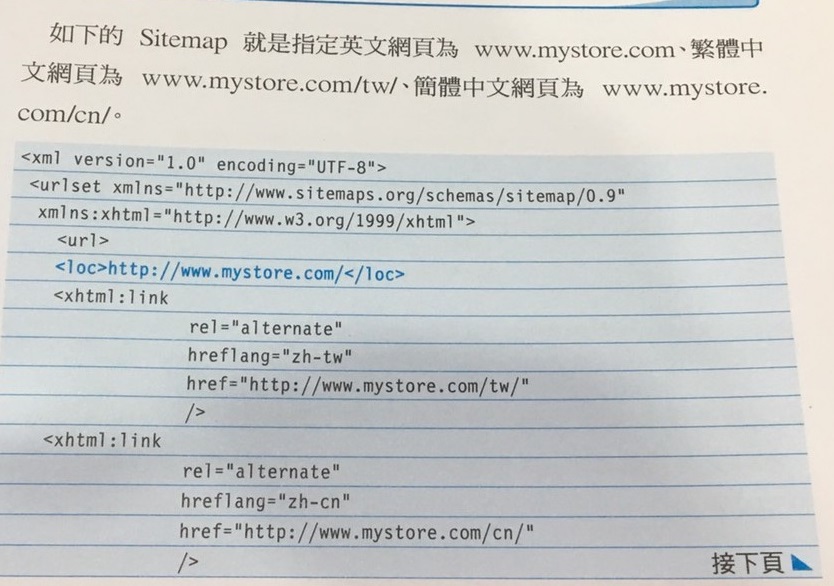
在 Sitemap 內指定個語言版本的網頁的網址,每個網址都要有個別的 url 元素,而每個 url 元素都必須含有指定網頁網址的 loc 標記,如下圖:
這個可以告工具完成,書中提供三個網站工具,產生 Sitemap。 在產生 Sitemap 後,於 Sitemap 加入語系的宣告。
- https://www.xml-sitemaps.com (免費)
- http://www.web-site-map.com (免費)
- http://www.microsystools.com/products/sitemap-generator (試用 31 天後付費)
3.使用 HTTP Header (程式宣告方式)
如果要發佈的不是 HTML 檔案,沒辦法使用 HTML Link 元素時,例如 PDF 檔案,則可以使用 HTTP 標頭來指定不同語言版本的網址,例如下方範例1
Link: < http://tw.mystore.com/>;rel="alternate";hreflang="zh-tw"
以上宣告,搜尋引擎就知道你的繁體中文版本在 http://tw.mystore.com。
小結
書本 SEO 超入門 內容講得比較詳細,我只是把我覺得是重點的筆記上來,如果要詳細了解可以買書來看。 在接下來會繼續把其他重點補上部落格。