使用者輸入資料的時候,通常會綁定一些事情,做一些邏輯之類的,例如:使用者點選 Enter 則執行搜尋功能等等….
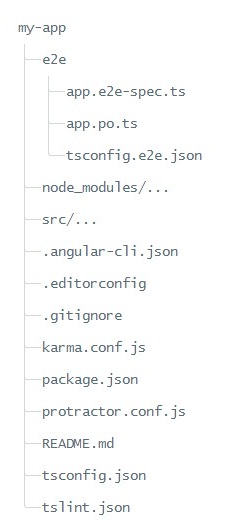
Continue reading從頭建立 Angular 專案是一件很麻煩的事情,所以通常都會用 Angular CLI 建立 Anuglar 專案,而今天則要說明 Angular CLI 建立 Angular 專案的檔案內容。
Continue reading
前言
今天要說明如何整合多個Angular Module,讓程式碼職責跟清晰,更好維護。
Continue reading
前言
再深入講NgModule之前,要先說明App.Module的Decorator使用的一些原則。
Continue reading

前言
預設的情況下,任何user都是可以瀏覽到route有對應到的網址,這並不是一個好的情況。 通常會有需要一些權限的控管。
Continue reading

前言
要從class將資料繫結到template上面,Angular有四種方式。
- 內嵌繫結 ( Interpolation )
- 屬性繫結 ( Property Binding )
- 事件繫結 ( Event Binding )
- 雙向繫結 ( Two-way Binding )
前言
今天要說明的是Angular是如何Bootstrapping Component的。 我們會從 pluralsight的課程 Angular 2: Getting Started 提供的 Github範例 做說明。
Continue reading

前言
javascrip一直存在著Namespaces的問題,意思是指很容易將variables或者functions定義在global namespace。 另一方面javascript並沒有提供管理javascript code的方式。
Modules 幫我們解決了這個問題

