在佈署 Angular 專案的時候為了能夠快速複製到遠端主機上,所以通常會 ng build 後,將 build 出來的檔案壓縮,要完成這一連串的流程,通常都是寫 cmd 來處理。
- unit tests
- 使用 NO_ERROR SCHEMA 處理 known element 問題
- end to end tests
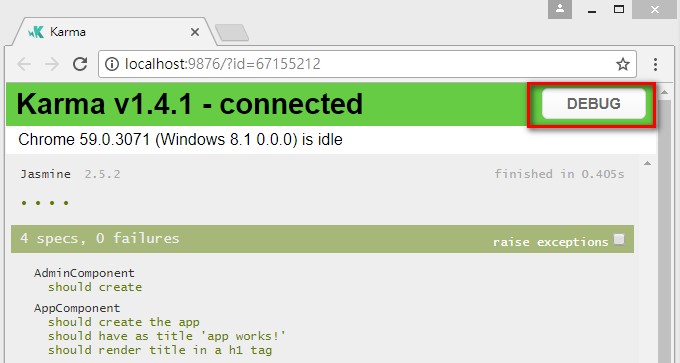
- 如何 debug 測試

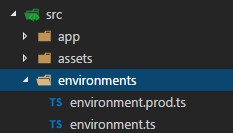
- 建置專案與環境參數設定

- 建立元件與檔案 (service,class,interface ….)
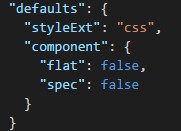
- 建立檔案時指令的預設值設定

- 建立專案與元件
- 程式碼一致性 (lint)
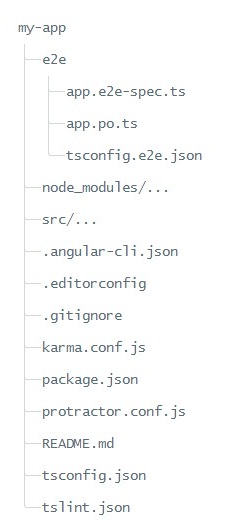
從頭建立 Angular 專案是一件很麻煩的事情,所以通常都會用 Angular CLI 建立 Anuglar 專案,而今天則要說明 Angular CLI 建立 Angular 專案的檔案內容。
Continue reading