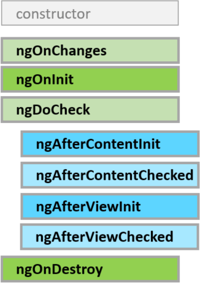
在開發表單的功能時,常常會有調整 A 欄位的值, B 欄位就要驗證為必填的功能。 以 Template-Driven 的方式實作這功能,我相信閉著眼睛都能實作,例如用 Binding [required] 的方式就能完成。
此時,以為能開心收工了,但…您是否發生過以下的錯誤訊息呢?

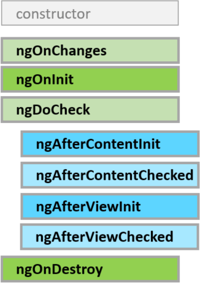
在開發表單的功能時,常常會有調整 A 欄位的值, B 欄位就要驗證為必填的功能。 以 Template-Driven 的方式實作這功能,我相信閉著眼睛都能實作,例如用 Binding [required] 的方式就能完成。
此時,以為能開心收工了,但…您是否發生過以下的錯誤訊息呢?

Angular 的架構基本上就是 Component 包 Component,所以常常會有情況存取 Component 底下的 Component 一些資源,而只要用範本參考變數,就能很輕易達到這樣的功能。
Continue reading在佈署 Angular 專案的時候為了能夠快速複製到遠端主機上,所以通常會 ng build 後,將 build 出來的檔案壓縮,要完成這一連串的流程,通常都是寫 cmd 來處理。



最近專案上有使用到 Sweetalter2 ,可是目前 typescript 的 typing 檔案,只有 Sweetalter 的版本,導致有很多屬性在使用的時候,typescript 看不懂,例如 input 這個屬性。
1 | swal({ |

之前學的 two way binding 的寫法如下
1 | <input type="text" name="firstName" [(ngModel)]="firstName"> |
今天要說明的是,如何把( )與[ ]分開寫,這樣就可以在使用者輸入的時候加入一些邏輯進入
I’m a person who is enthusiastic about Coding, and that’s my job by the way.
Web Developer