某一版 vscode 更新後,寫 markdown 文件時不會自動跑出小視窗提醒能輸入的 snippet,需要點 ctrl + space 才會出現視窗,可是中文輸入法的 ctrl + space 有自己的預設行為啊 !! 。
Continue reading之前學的 two way binding 的寫法如下
- html
1 | <input type="text" name="firstName" [(ngModel)]="firstName"> |
今天要說明的是,如何把( )與[ ]分開寫,這樣就可以在使用者輸入的時候加入一些邏輯進入
使用者輸入資料的時候,通常會綁定一些事情,做一些邏輯之類的,例如:使用者點選 Enter 則執行搜尋功能等等….
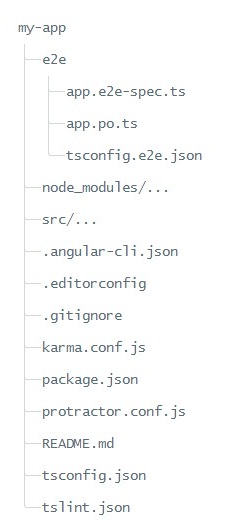
Continue reading從頭建立 Angular 專案是一件很麻煩的事情,所以通常都會用 Angular CLI 建立 Anuglar 專案,而今天則要說明 Angular CLI 建立 Angular 專案的檔案內容。
Continue reading
Autofac 是一種幫忙管理物件注入的容器,能夠幫助我們在 Controller 建構式注入物件,這樣才有辦法與實體隔離,幫助我們寫單元測試。 今天就來說明怎麼設定 Autofac 使 Controller 建構式注入物件。 今天會以 Web API 為例子。(要注意:MVC的註冊方式有點不同)
Continue reading最近的專案有用到 NLog 來記錄 Log ,在環境建置上處理了一段時間,但是最後還是成功設定好,把 Log 存到資料庫,趁記憶新鮮,趕快紀錄。
Continue readingArray 每一個 method 的簡短說明
Continue reading- 移除元素功能跟 insert 元素功能
Array.prototype.splice() - 將 Array 元素toString,並且用
,隔開Array.prototype.toString() - 從 Array 前面增加元素
Array.prototype.unshift()
- 回傳淺複製的 Array ,
Array.prototype.slice() - 驗證其中一個元素是否符合規則,若符合則回傳 true
Array.prototype.some() - 排序 Array
Array.prototype.sort()
- 可累加 Array 的元素,也可以用來操作元素的值然後回傳
Array.prototype.reduce() - 與
Array.prototype.reduce()相似,差別在於是從右邊開始執行Array.prototype.reduceRight() - 反向 Array 本身的值
Array.prototype.reverse() - 移除 Array 的第一個元素
Array.prototype.shift()




