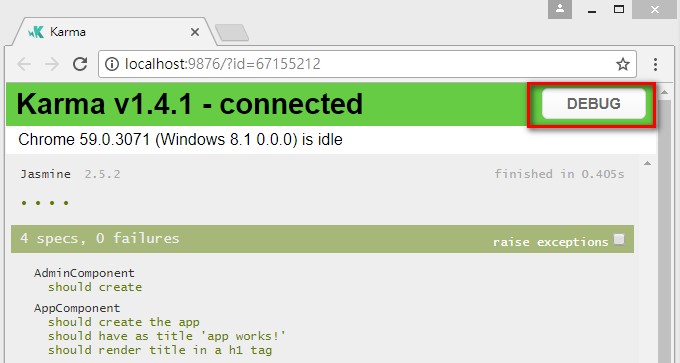
在佈署 Angular 專案的時候為了能夠快速複製到遠端主機上,所以通常會 ng build 後,將 build 出來的檔案壓縮,要完成這一連串的流程,通常都是寫 cmd 來處理。
- unit tests
- 使用 NO_ERROR SCHEMA 處理 known element 問題
- end to end tests
- 如何 debug 測試

- 建置專案與環境參數設定

- 建立元件與檔案 (service,class,interface ….)
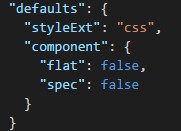
- 建立檔案時指令的預設值設定

- 建立專案與元件
- 程式碼一致性 (lint)

MVC 在寫商業邏輯驗證的時候,通常都會寫在Model裡面,這好處除了統一的寫法之外,單元測試也很好寫,今天就來說明如何單元測試 Model 驗證。
Continue reading解構賦值是一種優雅的方式能夠將{}與[]的值讀出來
Continue reading
最近專案上有使用到 Sweetalter2 ,可是目前 typescript 的 typing 檔案,只有 Sweetalter 的版本,導致有很多屬性在使用的時候,typescript 看不懂,例如 input 這個屬性。
- ts
1 | swal({ |

最近開始看 Donmain-Driven Design 的 plurasight 的影片 ,其裡面有一句話深深吸引我,而當我開始看 DDD 的教學影片時,發現需要知道的內容,是多麼的廣泛,這句話當之無愧。。
Continue readingThe more you know, the more you realize you know nothing




