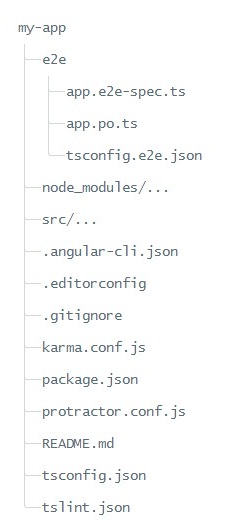
從頭建立 Angular 專案是一件很麻煩的事情,所以通常都會用 Angular CLI 建立 Anuglar 專案,而今天則要說明 Angular CLI 建立 Angular 專案的檔案內容。
Continue reading
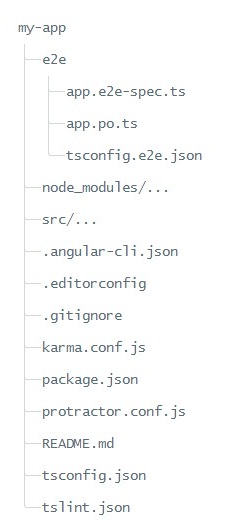
從頭建立 Angular 專案是一件很麻煩的事情,所以通常都會用 Angular CLI 建立 Anuglar 專案,而今天則要說明 Angular CLI 建立 Angular 專案的檔案內容。
Continue reading
Autofac 是一種幫忙管理物件注入的容器,能夠幫助我們在 Controller 建構式注入物件,這樣才有辦法與實體隔離,幫助我們寫單元測試。 今天就來說明怎麼設定 Autofac 使 Controller 建構式注入物件。 今天會以 Web API 為例子。(要注意:MVC的註冊方式有點不同)
Continue reading最近的專案有用到 NLog 來記錄 Log ,在環境建置上處理了一段時間,但是最後還是成功設定好,把 Log 存到資料庫,趁記憶新鮮,趕快紀錄。
Continue readingArray 每一個 method 的簡短說明
Continue readingArray.prototype.splice(), 隔開 Array.prototype.toString()Array.prototype.unshift()Array.prototype.slice()Array.prototype.some()Array.prototype.sort()Array.prototype.reduce()Array.prototype.reduce() 相似,差別在於是從右邊開始執行 Array.prototype.reduceRight()Array.prototype.reverse()Array.prototype.shift()Array.prototype.map()Array.prototype.pop()Array.prototype.push()Array.prototype.includes()Array.prototype.indexOf()Array.prototype.join()Array.prototype.lastIndexOf()Array.prototype.fill()Array.prototype.filter()Array.prototype.find()Array.prototype.findIndex()I’m a person who is enthusiastic about Coding, and that’s my job by the way.
Web Developer