[SEO] 開發人員必懂的 SEO 第六集 - 安排網頁配置
今天是筆記5-2的內容,關於安排網頁配置。 主要會筆記關於使用 HTML tag 一些可以讓 SEO 加分而且與開發人員有關的事情。
Keyword tag
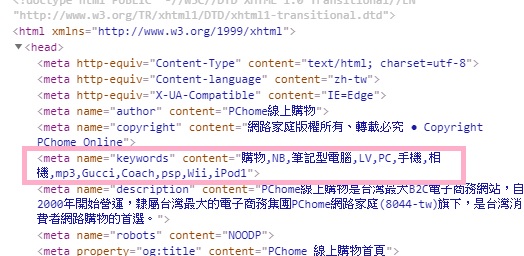
網站可以省略 Keyword tag(下圖用紅框圈起來的就是 Keyword tag)。 Google 不會理會網頁中 Keyword tag 的宣告,但是誤用的話可能會傷害你的網頁。
連結標題填寫 Title 屬性內容
Title 屬性能夠幫助訪客在滑鼠放到連結上的時候,可以看到連結的補助說明,如下圖
不管 Title 屬性對於 SEO 幫助如何,都應該使用來增加訪客的便利性。
而 Title 屬性的寫法如下方範例1
<a href="網址" title="說明文字">連結文字</a>
任何頁面應該要可以返回首頁以及上層網頁
雖然每個網頁都是獨立的,但是至少應該固定存在三個路徑
- 返回首頁
- 返回上層
- 連結到相關網頁
這些都是在幫助訪客在瀏覽時,能夠幫助訪客停留久一點功能。
避免使用 javascript:history.back()
history.go(-1) 與 history.back() 的功能其實就瀏覽網頁的返回,而訪客按下返回就會被計算為跳出,這是會造成網頁跳出率提升的兇手之一,所以應該避免使用。
如果網頁需要有返回上一頁的功能,則建議使用連結標記 <a> 會比較好。